|
||||||
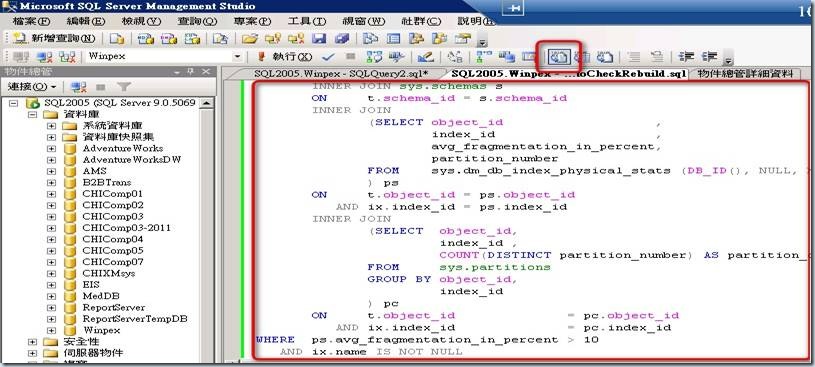
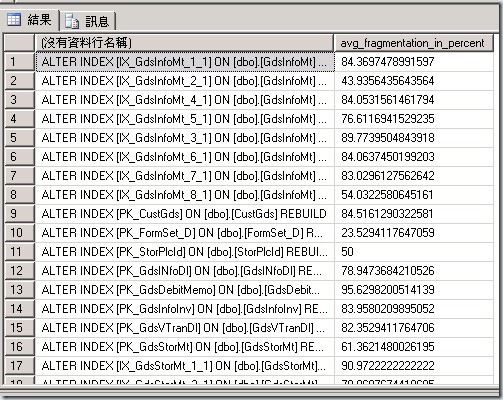
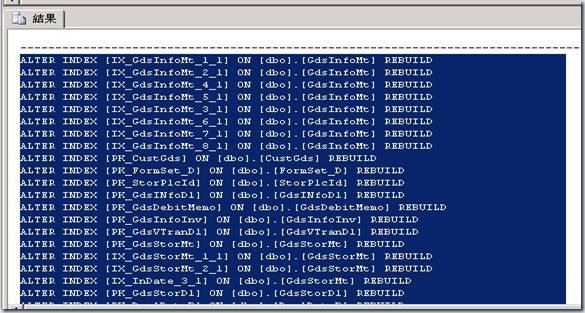
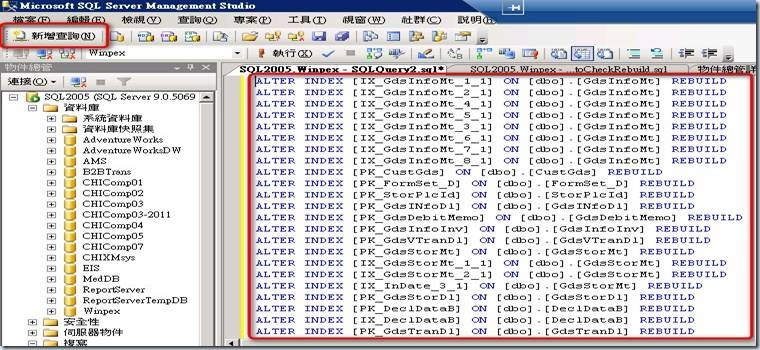
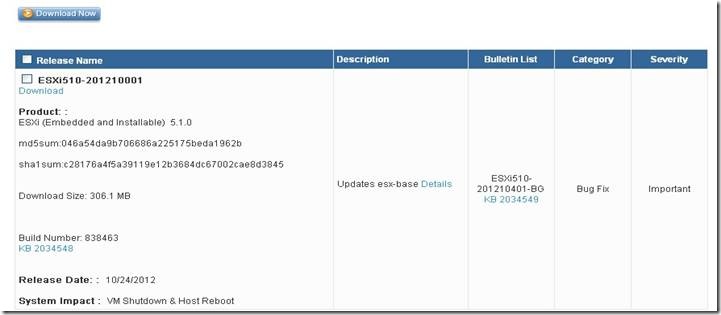
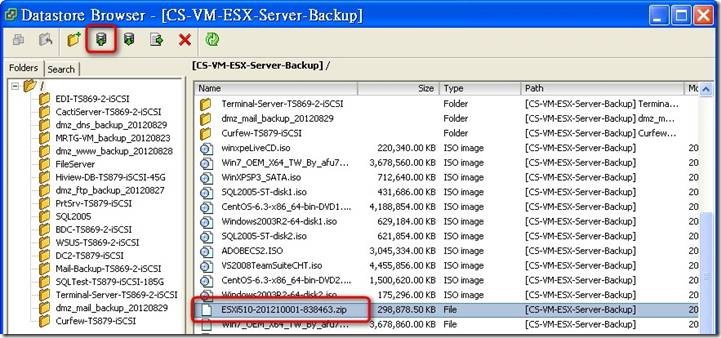
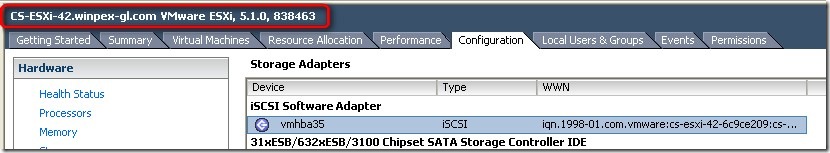
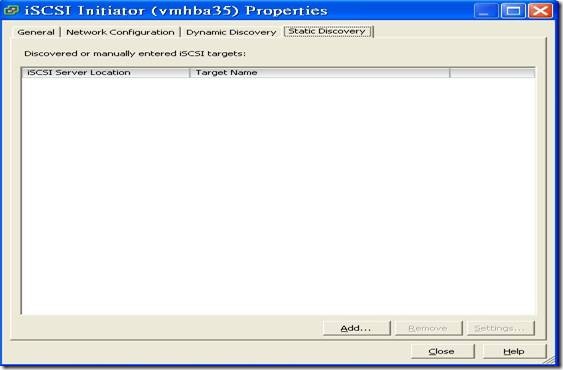
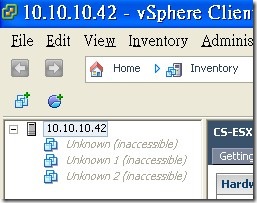
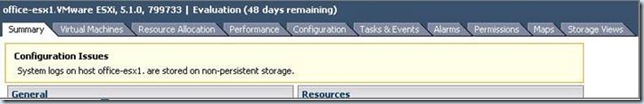
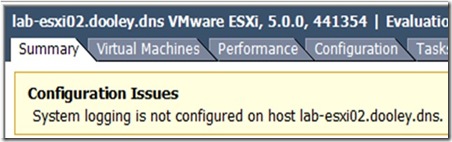
美女製作之布朗尼蛋糕-超好吃-開始訂購-350一個運費150滿10個免運費有 “心型” 造型可供情人節蛋糕使用,需要的請註名要 “心型” 的,謝謝。 http://www.facebook.com/media/set/?set=a.563314500346861.131322.100000049487967&type=1&l=bdf35dd834 若有需要請 MAIL至 tm.sale@infinity.idv.tw ,謝謝。 一米陽光,兩米月光,遠在香港的 JOYCE 梁家晞,希望妳幸福快樂,你的老友 Roger 一直都在這沒離開過喔^__^ 參考網址:http://blog.miniasp.com/post/2009/01/18/Let-SQL-Server-Tell-You-Which-Indexes-to-Rebuild-or-Reorganize.aspx 自動查詢與建議索引重建之T-SQL語法: SELECT ‘ALTER INDEX [‘ + ix.name + ‘] ON [‘ + s.name + ‘].[‘ + t.name + ‘] ‘ + CASE WHEN ps.avg_fragmentation_in_percent > 15 THEN ‘REBUILD’ ELSE ‘REORGANIZE’ END + CASE WHEN pc.partition_count > 1 THEN ‘ PARTITION = ‘ + CAST(ps.partition_number AS nvarchar(MAX)) ELSE ” END, avg_fragmentation_in_percent FROM sys.indexes AS ix INNER JOIN sys.tables t ON t.object_id = ix.object_id INNER JOIN sys.schemas s ON t.schema_id = s.schema_id INNER JOIN (SELECT object_id , index_id , avg_fragmentation_in_percent, partition_number FROM sys.dm_db_index_physical_stats (DB_ID(), NULL, NULL, NULL, NULL) ) ps ON t.object_id = ps.object_id AND ix.index_id = ps.index_id INNER JOIN (SELECT object_id, index_id , COUNT(DISTINCT partition_number) AS partition_count FROM sys.partitions GROUP BY object_id, index_id ) pc ON t.object_id = pc.object_id AND ix.index_id = pc.index_id WHERE ps.avg_fragmentation_in_percent > 10 AND ix.name IS NOT NULL 查詢方式: 執行 SQL Server Management Studio Express 選文字方式呈現查詢 查詢後建議 索引重建的列表與碎片狀況(此為沒有文字模式呈現查詢結果 不好通通複製) 文字模式查詢出來後用 alt + 滑鼠 可做區塊選取模式 把剪下的指令另開查詢就可以開始重建了。 ESXi Patche檔案升級方式 ESXi 5.1安裝版為 799733,Patch 為838463,且為個ZIP檔。 一、官網抓Patch檔 二、將檔案放到要升級的 ESXi Server儲存槽上 三、ssh連入要升級的ESXi Server內,下指令升級 ~ # esxcli software vib install -d /vmfs/volumes/CS-VM-ESX-Server-Backup/ESXi510-201210001-838463.zip ==================== 四、升級完成 Installation Result Message: The update completed successfully, but the system needs to be rebooted for the changes to be effective. Reboot Required: true VIBs Installed: VMware_bootbank_esx-base_5.1.0-0.5.838463 VIBs Removed: VMware_bootbank_esx-base_5.1.0-0.0.799733 VIBs Skipped: VMware_bootbank_ata-pata-amd_0.3.10-3vmw.510.0.0.799733, VMware_bootbank_ata-pata-atiixp_0.4.6-4vmw.510.0.0.799733, VMware_boot bank_ata-pata-cmd64x_0.2.5-3vmw.510.0.0.799733, VMware_bootbank_ata-pata-hpt3x2n_0.3.4-3vmw.510.0.0.799733, VMware_bootbank_ata-pata-pdc2027x_1. 0-3vmw.510.0.0.799733, VMware_bootbank_ata-pata-serverworks_0.4.3-3vmw.510.0.0.799733, VMware_bootbank_ata-pata-sil680_0.4.8-3vmw.510.0.0.799733 , VMware_bootbank_ata-pata-via_0.3.3-2vmw.510.0.0.799733, VMware_bootbank_block-cciss_3.6.14-10vmw.510.0.0.799733, VMware_bootbank_ehci-ehci-hcd _1.0-3vmw.510.0.0.799733, VMware_bootbank_esx-dvfilter-generic-fastpath_5.1.0-0.0.799733, VMware_bootbank_esx-tboot_5.1.0-0.0.799733, VMware_boo tbank_esx-xlibs_5.1.0-0.0.799733, VMware_bootbank_esx-xserver_5.1.0-0.0.799733, VMware_bootbank_ima-qla4xxx_2.01.31-1vmw.510.0.0.799733, VMware_ bootbank_ipmi-ipmi-devintf_39.1-4vmw.510.0.0.799733, VMware_bootbank_ipmi-ipmi-msghandler_39.1-4vmw.510.0.0.799733, VMware_bootbank_ipmi-ipmi-si -drv_39.1-4vmw.510.0.0.799733, VMware_bootbank_misc-cnic-register_1.1-1vmw.510.0.0.799733, VMware_bootbank_misc-drivers_5.1.0-0.0.799733, VMware _bootbank_net-be2net_4.1.255.11-1vmw.510.0.0.799733, VMware_bootbank_net-bnx2_2.0.15g.v50.11-7vmw.510.0.0.799733, VMware_bootbank_net-bnx2x_1.61 .15.v50.3-1vmw.510.0.0.799733, VMware_bootbank_net-cnic_1.10.2j.v50.7-3vmw.510.0.0.799733, VMware_bootbank_net-e1000_8.0.3.1-2vmw.510.0.0.799733 , VMware_bootbank_net-e1000e_1.1.2-3vmw.510.0.0.799733, VMware_bootbank_net-enic_1.4.2.15a-1vmw.510.0.0.799733, VMware_bootbank_net-forcedeth_0. 61-2vmw.510.0.0.799733, VMware_bootbank_net-igb_2.1.11.1-3vmw.510.0.0.799733, VMware_bootbank_net-ixgbe_3.7.13.6iov-10vmw.510.0.0.799733, VMware _bootbank_net-nx-nic_4.0.558-3vmw.510.0.0.799733, VMware_bootbank_net-r8168_8.013.00-3vmw.510.0.0.799733, VMware_bootbank_net-r8169_6.011.00-2vm w.510.0.0.799733, VMware_bootbank_net-s2io_2.1.4.13427-3vmw.510.0.0.799733, VMware_bootbank_net-sky2_1.20-2vmw.510.0.0.799733, VMware_bootbank_n et-tg3_3.110h.v50.4-4vmw.510.0.0.799733, VMware_bootbank_net-vmxnet3_1.1.3.0-3vmw.510.0.0.799733, VMware_bootbank_ohci-usb-ohci_1.0-3vmw.510.0.0 .799733, VMware_bootbank_sata-ahci_3.0-13vmw.510.0.0.799733, VMware_bootbank_sata-ata-piix_2.12-6vmw.510.0.0.799733, VMware_bootbank_sata-sata-n v_3.5-4vmw.510.0.0.799733, VMware_bootbank_sata-sata-promise_2.12-3vmw.510.0.0.799733, VMware_bootbank_sata-sata-sil24_1.1-1vmw.510.0.0.799733, VMware_bootbank_sata-sata-sil_2.3-4vmw.510.0.0.799733, VMware_bootbank_sata-sata-svw_2.3-3vmw.510.0.0.799733, VMware_bootbank_scsi-aacraid_1.1.5 .1-9vmw.510.0.0.799733, VMware_bootbank_scsi-adp94xx_1.0.8.12-6vmw.510.0.0.799733, VMware_bootbank_scsi-aic79xx_3.1-5vmw.510.0.0.799733, VMware_ bootbank_scsi-bnx2i_1.9.1d.v50.1-5vmw.510.0.0.799733, VMware_bootbank_scsi-fnic_1.5.0.3-1vmw.510.0.0.799733, VMware_bootbank_scsi-hpsa_5.0.0-21v mw.510.0.0.799733, VMware_bootbank_scsi-ips_7.12.05-4vmw.510.0.0.799733, VMware_bootbank_scsi-lpfc820_8.2.3.1-127vmw.510.0.0.799733, VMware_boot bank_scsi-megaraid-mbox_2.20.5.1-6vmw.510.0.0.799733, VMware_bootbank_scsi-megaraid-sas_5.34-4vmw.510.0.0.799733, VMware_bootbank_scsi-megaraid2 _2.00.4-9vmw.510.0.0.799733, VMware_bootbank_scsi-mpt2sas_10.00.00.00-5vmw.510.0.0.799733, VMware_bootbank_scsi-mptsas_4.23.01.00-6vmw.510.0.0.7 99733, VMware_bootbank_scsi-mptspi_4.23.01.00-6vmw.510.0.0.799733, VMware_bootbank_scsi-qla2xxx_902.k1.1-9vmw.510.0.0.799733, VMware_bootbank_sc si-qla4xxx_5.01.03.2-4vmw.510.0.0.799733, VMware_bootbank_scsi-rste_2.0.2.0088-1vmw.510.0.0.799733, VMware_bootbank_uhci-usb-uhci_1.0-3vmw.510.0 .0.799733, VMware_locker_tools-light_5.1.0-0.0.799733 五、重新開機 版本更新了 但是…….靜態的iSCSI連線不見了@@ 不知道是不是把動態拿掉的關係,要再測試。 測試過了,動態iSCSI拿掉,重開機就得重設連線與Paths…..真鳥………….不過之前設定的 rc.local.d/local.sh 開機自動執行的資料沒被更新蓋掉,可正常運作。 LocalDisk第一次要手動Mount,之後重開機就會自動掛載。 NFS掛載磁碟完全不受影響。 http://blog.xuite.net/itwiz/learning/63538884 Configuration Issues : System logs on host XXX are stored on non-persistent storage.
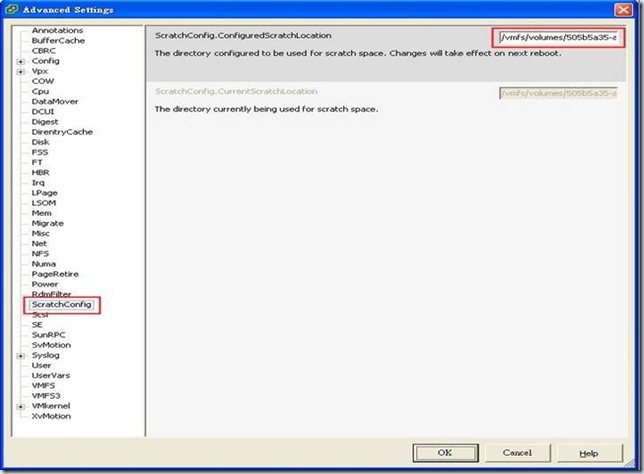
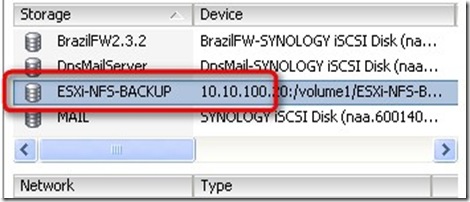
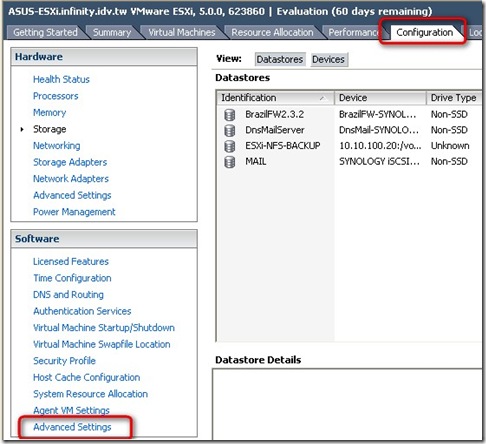
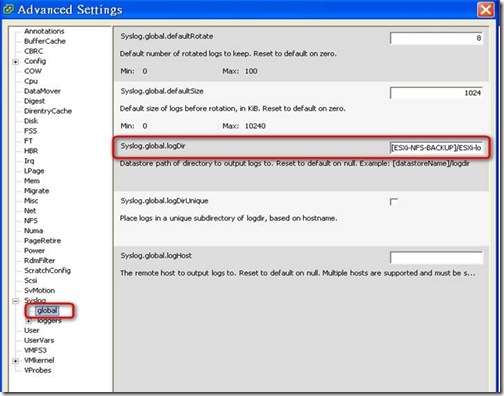
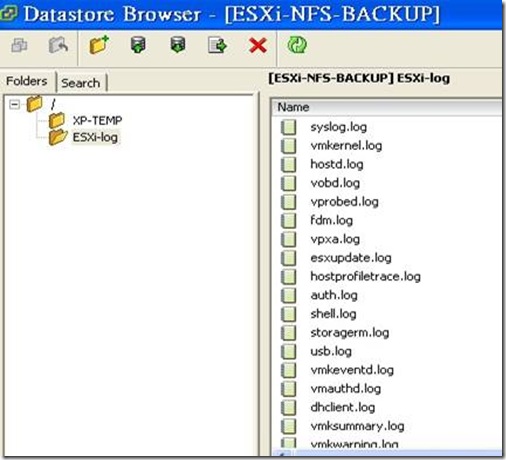
Because of I installed ESXi on USB Storage. So I got the warning message. How to Fix it ? 1. Create a Directory , named ".locker" in One of datastore. 3. Reboot ESXi Host. Reference : http://kb.vmware.com/selfservice/microsites/search.do?language=en_US&cmd=displayKC&externalId=1033696 http://www.weithenn.org/cgi-bin/wiki.pl?VMware_MPIO#Heading4 LACP (Link Aggregation Control Protocol ) 在交換器上啟用 LACP 功能配合 ESXi NIC Teaming 設定僅能達成 iSCSI 多重路徑的 故障切換 需求 (但無法達成負載平衡需求),主要是因為 ESXi NIC Teaming 的方式為使用 IP Hash 來進行負載平衡作業,所以當 iSCSI Target 只有一個 IP 位址時 (One TCP Connection) 那麼便只會產生 1 個 Hash 值 (除非 Active 實體網卡斷線才會走不同路徑),因此 iSCSI Initiator 與 iSCSI Target 之間將會永遠只走同一條路徑無法達到多重路徑同時存取的需求,所以無法達成負載平衡需求。而 LACP 設計適合用於特定的環境中使用例如當 Outbound 的目標是多個 IP 位址的環境便能透過 IP Hash 雜湊出不同 Hash 值並存取不同路徑進而顯現出它的效益 (例如存取 NFS Server),總之就是 (NAS / NFS) 這種屬於 File Level 就適用 LACP 來處理。 MPIO (MultiPath Input / Output) MPIO 在一開始的設計上就是針對 SAN (IP-SAN、FC-SAN) 故障切換及負載平衡 進行設計,因此 iSCSI Initiator 會使用多個 Session 並透過多個實體網路卡做到故障切換及負載平衡方式來登入 iSCSI Target 進行存取,總之就是 (SAN) 這種屬於 Block Level 就適用 MPIO 來處理。 安裝在USB上開機,本機沒有硬碟,故會出現此提示,LOG記錄沒有設定存取路徑 規劃使用 ESXi 連接 NAS的NFS服務提供空間存取ESXi LOG 設定ESXi LOG存放路徑參數 設定路逕與資料夾 [ESXi-NFS-BACKUP]/ESXi-log 可以看到系統已在指定的路徑記錄LOG檔了,且該訊息也不在提示 USER反應今天的信都收不到,看了一下MAIL SERVER LOG,發現有下列訊息 Oct 21 06:14:52 mail spamd[1130]: spamd: connection from mail [127.0.0.1] at port 49154 Oct 21 06:14:52 mail spamd[1130]: spamd: setuid to sharon.wang succeeded Oct 21 06:14:52 mail spamd[1131]: spamd: connection from mail [127.0.0.1] at port 49155 Oct 21 06:14:52 mail spamd[1131]: spamd: setuid to mailbak succeeded Oct 21 06:14:52 mail spamd[1131]: spamd: processing message <c4128db6ae7249d481212b1e336d3e53@ACAS32.corp.ardentec.com> for mailbak:512 Oct 21 06:14:52 mail spamd[1130]: spamd: processing message <c4128db6ae7249d481212b1e336d3e53@ACAS32.corp.ardentec.com> for sharon.wang:553 Oct 21 06:14:53 mail spamd[1131]: dns: sendto() failed: Connection refused at /usr/lib/perl5/vendor_perl/5.8.8/Mail/SpamAssassin/DnsResolver.pm line 411, <GEN13160> line 7613. Oct 21 06:14:53 mail spamd[1131]: Use of uninitialized value in string ne at /usr/lib/perl5/vendor_perl/5.8.8/Mail/SpamAssassin/AsyncLoop.pm line 174, <GEN13160> line 7613. Oct 21 06:14:53 mail spamd[1131]: plugin: eval failed: oops, no key at /usr/lib/perl5/vendor_perl/5.8.8/Mail/SpamAssassin/AsyncLoop.pm line 174, <GEN13160> line 7613. Oct 21 06:14:53 mail spamd[1131]: dns: sendto() failed: Connection refused at /usr/lib/perl5/vendor_perl/5.8.8/Mail/SpamAssassin/DnsResolver.pm line 411, <GEN13160> line 7613. Oct 21 06:14:53 mail spamd[1131]: Use of uninitialized value in string ne at /usr/lib/perl5/vendor_perl/5.8.8/Mail/SpamAssassin/AsyncLoop.pm line 173, <GEN13160> line 7613. Oct 21 06:14:53 mail spamd[1131]: dns: sendto() failed: Connection refused at /usr/lib/perl5/vendor_perl/5.8.8/Mail/SpamAssassin/DnsResolver.pm line 411, <GEN13160> line 7613. Oct 21 06:14:53 mail spamd[1131]: Use of uninitialized value in string ne at /usr/lib/perl5/vendor_perl/5.8.8/Mail/SpamAssassin/AsyncLoop.pm line 173, <GEN13160> line 7613.
信件卡在佇列區無法將信送到使用者信箱。 為了先讓信件可正確寄發,先停用spamassassin 套件。 停用Postfix呼叫 spamassassin 程序
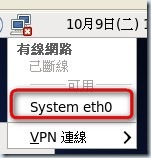
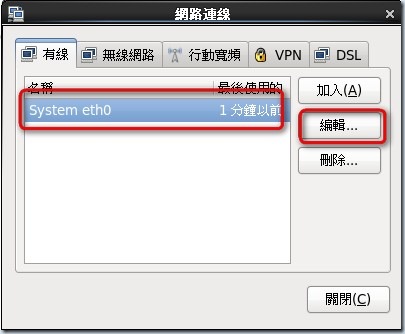
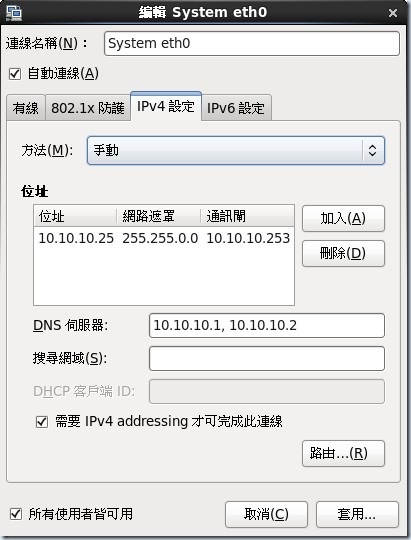
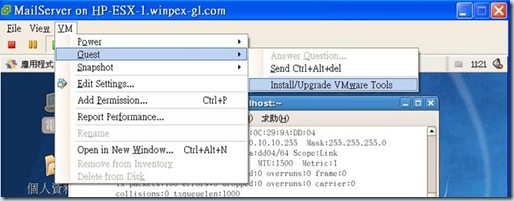
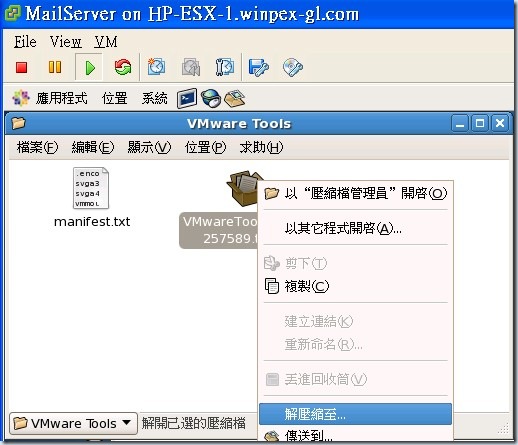
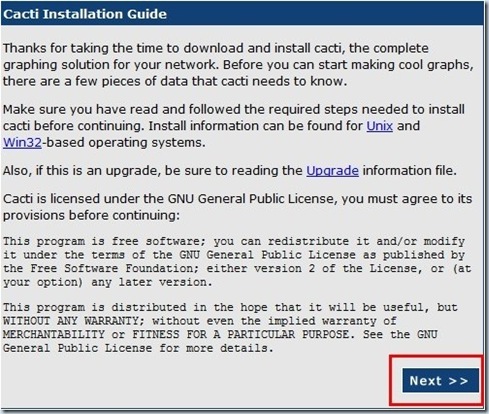
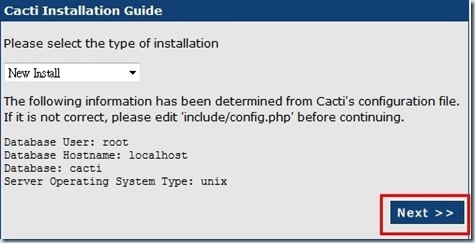
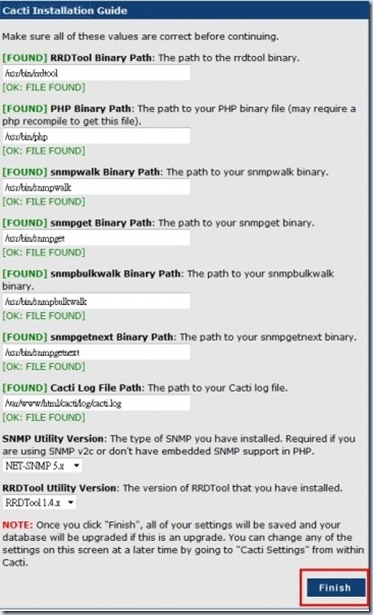
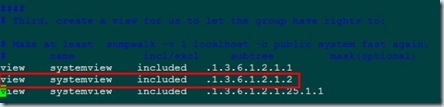
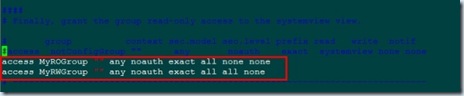
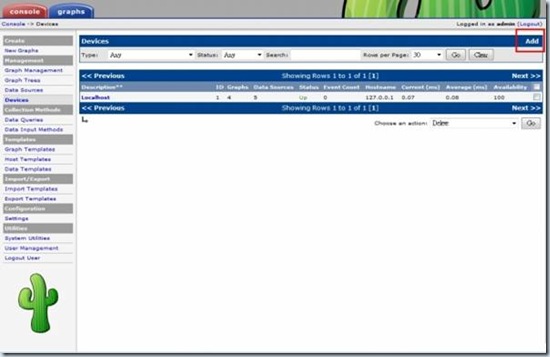
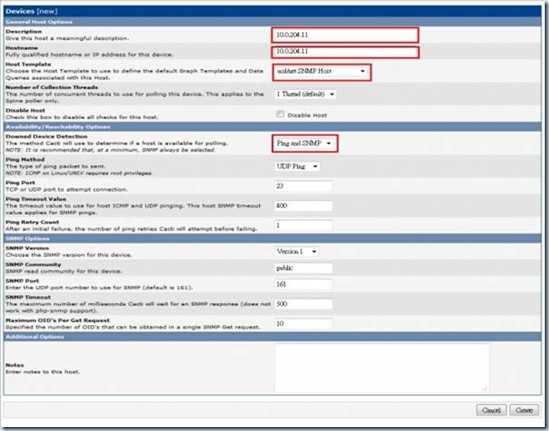
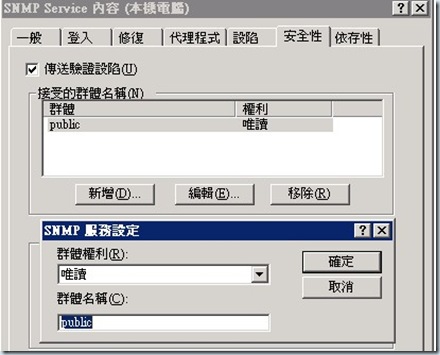
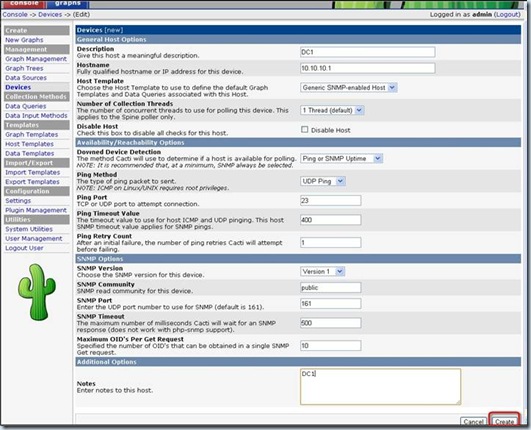
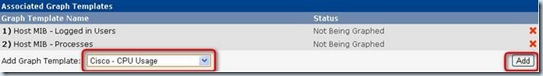
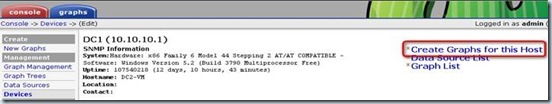
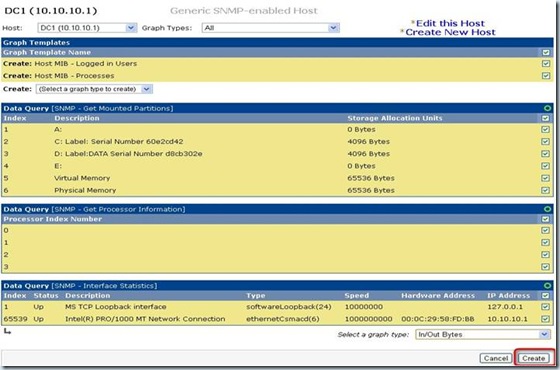
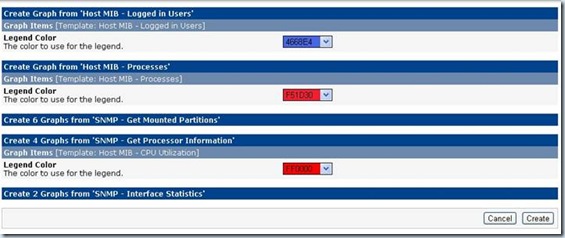
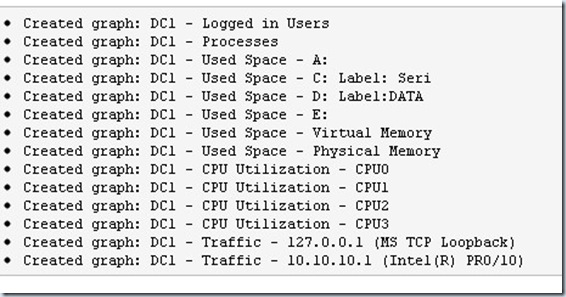
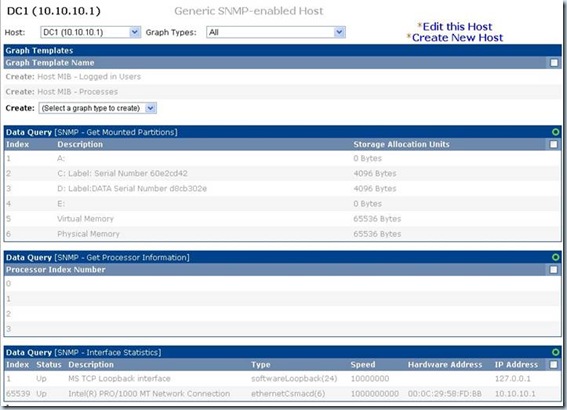
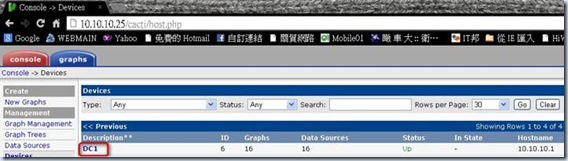
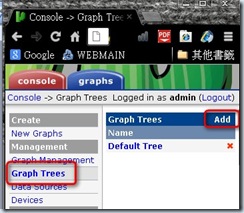
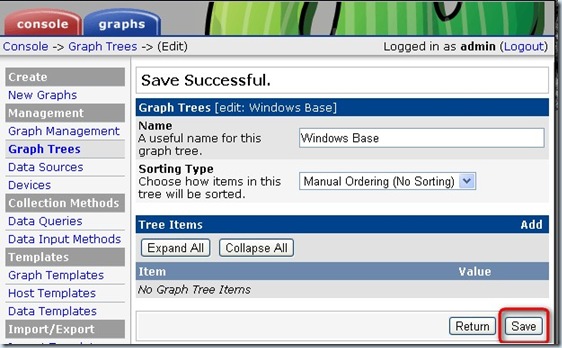
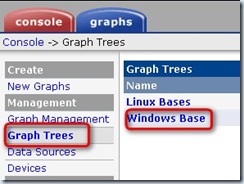
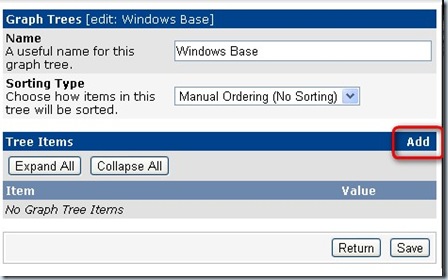
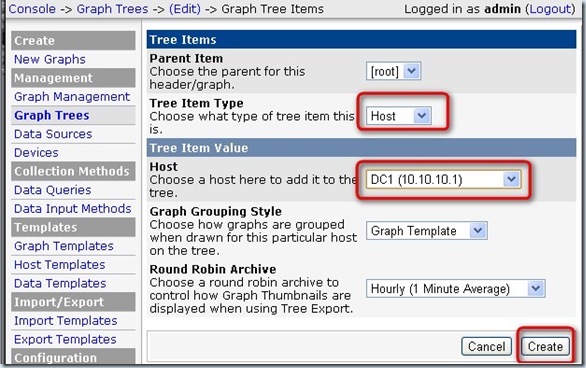
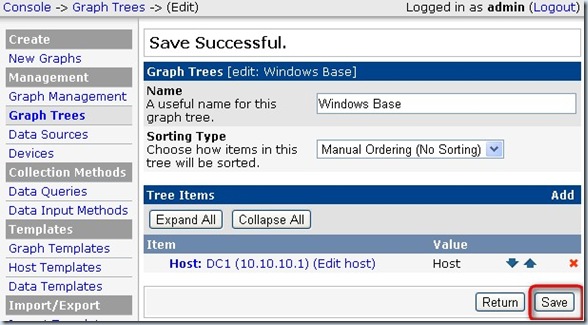
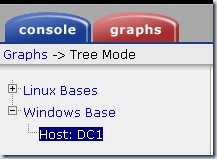
查了網路上的訊息,應該是說DNS無法正確解析。 http://mail-archives.apache.org/mod_mbox/spamassassin-users/200903.mbox/%3C200903240309.30217.Mark.Martinec+sa@ijs.si%3E > Mar 23 18:01:08 localhost spamd[3676]: dns: sendto() failed: man 2 sendto [ECONNREFUSED] The socket received an ICMP destination Your DNS server is not reachable – either it is not running, or Mark 果然發現DC 的DNS服務是關閉的,啟動後再恢復spamassassin 運作即可正常。至於DC DNS為何會關閉,也看不出任何錯誤訊息,再觀察觀察。 下載CentOS6 X86-64BIT版 選DeskTop安裝模式 重開機後做基本設定 使用root登入視窗系統 這版網卡要自己手動啟用,請在視窗右上角點右鍵後點選System eth0啟用 編輯連線資訊 讓系統開機自動開啟網路: 一時興起下載了 CentOS-6.3-x86_64-minimal.iso 在 VBox 安裝起來,開機後竟然沒有網路可用。應是是預設沒有開啟,於是在網路上找到解法,要改網路設定檔,把開機啟動的選項設為 yes: [root@lab ~]# cat /etc/sysconfig/network-scripts/ifcfg-eth0 DEVICE="eth0" BOOTPROTO="dhcp" HWADDR="08:00:27:61:6E:0B" NM_CONTROLLED="yes" ONBOOT="yes" TYPE="Ethernet" UUID="b8e9dffa-0733-4352-8803-900b9dde4bd2" ==================================================== 在CENTOS中的防火牆開PORT,可利用下列指令完成(這邊我直接關閉): #/etc/rc.d/init.d/iptables save =================================================== 設定YUM YUM – Yellowdog Updater Modified 修改設定檔: cd /etc/yum.repos.d/ :%s/mirror.centos.org\/centos/ftp.cse.yzu.edu.tw\/pub\/CentOS 將 [base] #released updates #packages used/produced in the build but not released #additional packages that may be useful 更新: yum -y update ========================================================== 安裝 vim-enhanced 加強 vi 的功能: yum -y install vim-enhanced ========================================================== 安裝完畢後重新開機進入視窗登入模式: 安裝GCC 套件 For VMware tools用 yum install kernel-devel kernel-headers gcc make 安裝VMware Tools 系統會自動掛載CDROM跳出VM tools程式,解壓縮它到任一目錄下 解壓縮到桌面 執行剛解好的目錄下的 vmware-install.pl [root@Monitor yum.repos.d]# cd ~ [root@Monitor ~]# ls anaconda-ks.cfg install.log install.log.syslog 下載 公用 圖片 影片 文件 桌面 範本 音樂 [root@Monitor ~]# cd 桌面 [root@Monitor vmware-tools-distrib]# ./vmware-install.pl Creating a new VMware Tools installer database using the tar4 format. Installing VMware Tools. In which directory do you want to install the binary files? [/usr/bin] What is the directory that contains the init directories (rc0.d/ to rc6.d/)? [/etc/rc.d] What is the directory that contains the init scripts? [/etc/rc.d/init.d] In which directory do you want to install the daemon files? [/usr/sbin] In which directory do you want to install the library files? [/usr/lib/vmware-tools] The path "/usr/lib/vmware-tools" does not exist currently. This program is going to create it, including needed parent directories. Is this what you want? [yes] In which directory do you want to install the documentation files? [/usr/share/doc/vmware-tools] The path "/usr/share/doc/vmware-tools" does not exist currently. This program is going to create it, including needed parent directories. Is this what you want? [yes] The installation of VMware Tools 8.3.2 build-257589 for Linux completed successfully. You can decide to remove this software from your system at any time by invoking the following command: "/usr/bin/vmware-uninstall-tools.pl". Before running VMware Tools for the first time, you need to configure it by invoking the following command: "/usr/bin/vmware-config-tools.pl". Do you want this program to invoke the command for you now? [yes] Initializing… Stopping VMware Tools services in the virtual machine: Guest operating system daemon: [ 確定 ] Virtual Printing daemon: [ 確定 ] Unmounting HGFS shares: [ 確定 ] Guest filesystem driver: [ 確定 ] Found a compatible pre-built module for vmmemctl. Installing it… Found a compatible pre-built module for vmhgfs. Installing it… Found a compatible pre-built module for vmxnet. Installing it… Found a compatible pre-built module for vmblock. Installing it… Found a compatible pre-built module for vmci. Installing it… Found a compatible pre-built module for vsock. Installing it… Found a compatible pre-built module for vmxnet3. Installing it… Found a compatible pre-built module for pvscsi. Installing it… Detected X.org version 7.1. Host resolution detected as "0 x 0". Please choose one of the following display sizes that X will start with: [1] "320×200" [2] "320×240" [3] "400×300" [4] "512×384" [5] "640×400" [6] "640×480" [7] "720×480" [8] "800×480" [9] "854×480" [10] "720×576" [11] "800×600" [12] "1024×768" [13] "1280×720" [14] "1280×768" [15] "1152×864" [16] "1280×800" [17] "1366×768" [18] "1280×960" [19] "1440×900" [20] "1280×1024" [21] "1400×1050" [22] "1680×1050" [23] "1600×1200" [24] "1920×1080" [25] "1920×1200" [26] "1920×1440" [27] "2048×1536" [28] "2560×1600" [29] "2560×1920" Please enter a number between 1 and 29: [3] 12 X Window System Version 7.1.1 Release Date: 12 May 2006 X Protocol Version 11, Revision 0, Release 7.1.1 Build Operating System: Linux 2.6.18-53.el5 i686 Red Hat, Inc. Current Operating System: Linux mail1.winpex-gl.com 2.6.18-194.8.1.el5 #1 SMP Thu Jul 1 19:07:06 EDT 2010 i686 Build Date: 13 May 2010 Build ID: xorg-x11-server 1.1.1-48.76.el5_5.1 Before reporting problems, check http://wiki.x.org to make sure that you have the latest version. Module Loader present Markers: (–) probed, (**) from config file, (==) default setting, (++) from command line, (!!) notice, (II) informational, (WW) warning, (EE) error, (NI) not implemented, (??) unknown. (++) Log file: "/tmp/vmware-config0/XF86ConfigLog.4401", Time: Wed Aug 11 11:32:50 2010 (++) Using config file: "/tmp/vmware-config0/XF86Config.4401" The XKEYBOARD keymap compiler (xkbcomp) reports: > Warning: Multiple symbols for level 1/group 1 on key <I5F> > Using XF86Sleep, ignoring XF86Standby > Warning: Symbol map for key <I5F> redefined > Using last definition for conflicting fields Errors from xkbcomp are not fatal to the X server X is running fine with the new config file. FreeFontPath: FPE "unix/:7100" refcount is 2, should be 1; fixing. Creating a new initrd boot image for the kernel. Checking acpi hot plug [ 確定 ] Starting VMware Tools services in the virtual machine: Switching to guest configuration: [ 確定 ] Paravirtual SCSI module: [ 確定 ] Guest memory manager: [ 確定 ] VM communication interface: [ 確定 ] VM communication interface socket family: [ 確定 ] Guest operating system daemon: [ 確定 ] Virtual Printing daemon: [ 確定 ] The configuration of VMware Tools 8.3.2 build-257589 for Linux for this running kernel completed successfully. You must restart your X session before any mouse or graphics changes take effect. You can now run VMware Tools by invoking the following command: "/usr/bin/vmware-toolbox" during an X server session. To enable advanced X features (e.g., guest resolution fit, drag and drop, and file and text copy/paste), you will need to do one (or more) of the following: 1. Manually start /usr/bin/vmware-user 2. Log out and log back into your desktop session; and, 3. Restart your X session. Enjoy, –the VMware team PieTTY、PtTTY:Microsoft Windows 下好用的 ssh 連線工具 PieTTY 官方網站:http://ntu.csie.org/~piaip/pietty/ 下載:http://ntu.csie.org/~piaip/pietty/stable/pietty0327.exe 設定: 選項 / 字元編碼 / Unicode(圖一) 選項 / 亞洲語系修正 / 取消勾選「Unicode 亞洲寬符號字元」(圖二) 設定 ssh 連線安全限制 /etc/rc.conf 加入 sshd_enable="yes" 新增管理者帳號: useradd mis passwd mis 只允許管理者使用 ssh 登入: cp /etc/ssh/sshd_config /etc/ssh/sshd_config.bak vi /etc/ssh/sshd_config AllowUsers mis #在檔案最後面加上這一行,這樣就只有 mis 可以使用 ssh 連線了 #若要設定多人,就用空格隔開:AllowUsers mis mis2 注意:上面這個設定很重要,建議一定要做 重新讀取 ssh 設定檔: /etc/rc.d/init.d/sshd restart 用 mis 帳號登入後,再用 su – 指令變成 root 三、網路基本設定 FQDN 設定: hostname mail vi /etc/hosts vi /etc/sysconfig/network DNS 設定: vi /etc/resolv.conf nameserver 10.10.10.1 <==指到內部的dns nameserver 10.10.10.2 #nameserver 168.95.1.1 #nameserver 168.95.192.1 重新啟動網卡: /etc/rc.d/init.d/network restart 四、tcp_wrappers 基本設定 vi /etc/hosts.deny ALL:ALL vi /etc/hosts.allow ALL:10.10.0.0/255.255.0.0:allow ALL:10.20.0.0/255.255.0.0:allow sshd:10.10.0.0/255.255.0.0:allow sshd:10.20.0.0/255.255.0.0:allow postfix:ALL:allow mailscanner:ALL:allow 單一IP設定法 ALL:220.130.47.91:allow ALL:220.133.4.124:allow 五、關閉 SELinux vi /etc/sysconfig/selinux SELINUX=enforcing 改成–> SELINUX=disabled 六、關閉、啟動基本服務 執行 ntsysv 指令,只留下以下服務: acpid anacron cpuspeed crond network sshd syslog yum 八、自動校時 (記得防火牆要開 NPT 123 PORT) yum -y install ntp ntpdate watch.stdtime.gov.tw && clock -w 時間與頻率國家標準實驗室:http://www.stdtime.gov.tw/chinese/home.htm NTP 校時軟體(for Windows):http://www.stdtime.gov.tw/chinese/EXE/NTPClock.exe vi /etc/crontab 0 0-23 * * * root /usr/sbin/ntpdate watch.stdtime.gov.tw > /dev/null 2>&1 #每個小時校時一次 九、WEB server Apache HTTP Server 官方網站:http://httpd.apache.org/ yum -y install httpd mod_ssl cp /etc/httpd/conf/httpd.conf /etc/httpd/conf/httpd.conf.bak vi /etc/httpd/conf/httpd.conf 250行 ServerAdmin root@localhost 354行 UserDir disable 修改成–> #UserDir disable 可開啟個人首頁這邊不開啟 361行 #UserDir public_html 修改成–> UserDir www #將個人網頁資料夾改成由 public_html 改成 www,方便輸入 390行 DirectoryIndex index.html index.html.var 修改成–> DirectoryIndex index.html index.htm index.php index.html.var 730行 LanguagePriority zh-TW en ca cs da de el eo es et fr he hr it ja ko ltz nl nn no pl pt pt-BR ru sv zh-CN 746行 AddDefaultCharset UTF-8 修改成–> #AddDefaultCharset UTF-8 /etc/rc.d/init.d/httpd restart chkconfig httpd on 十、Webmin:好用的web介面作業系統管理工具 Webmin 官方網站:http://www.webmin.com 抓新版 wget http://downloads.sourceforge.net/project/webadmin/webmin/1.600/webmin-1.600-1.noarch.rpm?r=http%3A%2F%2Fwww.webmin.com%2Fdownload.html&ts=1349770459&use_mirror=nchc rpm -ivh webmin-1.600-1.noarch.rpm 若開不起來,看看是不是本機防火牆擋掉了,開啟10000 port 中文化設定:Webmin Configuration / Language / Traditional Chinese(ZH_TW.BIG5) 啟動 Webmin 的 SSL 支援: yum -y install perl-Net-SSLeay Webmin / Webmin 組態 / SSL加密 / 如果可用 SSL 的話啟用 Webmin 官方文件:http://www.webmin.com/index2.html 測試127.0.0.1 SNMP是否正常,並秀MIB資料 [root@localhost ~]# snmpwalk -v 2c -c public 127.0.0.1 安裝參考(一): http://download.ithome.com.tw/article/index/id/288 軟體開箱文~~系統效能監控軟體Cacti 安裝 Cacti 執行環境建立 要安裝Cacti 程式之前請先確認系統的部分功能已經完成安裝,所包含的部分有php,MySQL,snmp等功能,如果沒有提供簡單的指令請先將這些功能建立好。 Step 1. 安裝php 程式執行環境。 [root@localhost ~]# yum -y install php php-devel php-snmp php-mysql Step 2. 安裝mysql 資料庫軟體。 [root@localhost ~]# yum -y install mysql mysql-server mysql-devel Step 3. 安裝snmp 訊息服務。 [root@localhost ~]# yum -y install net-snmp net-snmp-devel net-snmp-utils Step 4. 取得rrdtool 第三方安裝套件。 這邊改抓64BIT版本 [root@localhost ~]# wget http://dag.wieers.com/rpm/packages/rpmforge-release/rpmforge-release-0.5.2-2.el6.rf.x86_64.rpm Step 5. 使用rpm 安裝第三方支援套件。 [root@localhost ~]# rpm -Uvh rpmforge-release-0.5.2-2.el6.rf.x86_64.rpm Step 6. yum 安裝rrdtool 程式。 [root@localhost ~]# yum -y install rrdtool Step 7. 以上的軟體安裝完畢後請檢查檢查幾個項目是否有正確安裝,檢查的指令使用 [root@localhost ~]# php -m Step 8. 需要檢查的項目mysql,snmp,xml,session,sockets。 [root@localhost ~]# php -m | grep mysql [root@localhost ~]# php -m | grep snmp [root@localhost ~]# php -m | grep xml [root@localhost ~]# php -m | grep session [root@localhost ~]# php -m | grep sockets MySQL 資料庫服務安裝 確認都有安裝需要的套件後請啓動MySQL 服務,並且進行MySQL 資料庫設定。 Step 1. 啓動MySQL 資料庫服務。 [root@localhost ~]# service mysqld start Step 2. 設定MySQL 資料庫管理密碼。 [root@localhost ~]# mysqladmin –user=root password <要設定的密碼> PHPMYADMIN安裝與設定 [root@Monitor html]# yum install phpmyadmin 加入瀏覽權限 [root@Monitor html]# vi /etc/httpd/conf.d/phpmyadmin.conf # Web application to manage MySQL # <Directory "/usr/share/phpmyadmin"> Order Deny,Allow Deny from all Allow from 127.0.0.1 10.10.10.0/16 </Directory> Alias /phpmyadmin /usr/share/phpmyadmin Alias /phpMyAdmin /usr/share/phpmyadmin Alias /mysqladmin /usr/share/phpmyadmin ====================================== 設定PHPMYADMIN連線認證方式 [root@cacti cacti]# vi /usr/share/phpmyadmin/config.inc.php $cfg[‘blowfish_secret’] = ‘cookie’; //這個要設為 cookie 喔~ $cfg[‘Servers’][$i][‘auth_type’] = ‘http’; 問題: 無法登入 =================================== 將CentOS 改為TEXT模式開機,節省記憶體使用: [root@cacti ~]# vi /etc/inittab 5為視窗模式開機,改為3變文字模式 id:5:initdefault: ==> id:3:initdefault: =================================== 安裝Cacti 程式 Step 1. yum安裝cacti。 [root@Monitor html]# yum install cacti Step 4. 建立cacti 資料庫 [root@localhost html]# mysqladmin –user=root –password=abcd1234 create cacti Step 5. 切換到cacti 資料夾中(YUM安裝預設目錄)。 [root@Monitor www]# cd /var/www/cacti/ Step 6. 將cacti.sql 的資料表匯入到cacti 資料庫中。 [root@Monitor cacti]# mysql –user=root –password=winpex@29113637 cacti < cacti.sql Step 7. GRANT 權限給其他的使用者。(這一個部分如果只有一個root 的使用者就可以先略過不設定。) 登入mysql 資料庫(直接給root管資料庫不修改)。 [root@localhost cacti]# mysql –user=root –password=密碼 mysql Step 8. GRANT cacti 資料庫權限給Cacti 資料庫使用者(直接給root管資料庫不修改)。 mysql > GRANT ALL ON cacti.* TO 帳號@主機名稱(預設是localhost) IDENTIFIED BY ‘密碼’; mysql > flush privileges; mysql > exit Step 9. 設定資料庫連線資訊。 [root@localhost cacti]# vim include/config.php $database_type = "mysql"; $database_default = "cacti"; /* 設定資料庫名稱 */ $database_hostname = "localhost"; $database_username = "root"; /* 設定資料庫帳號 */ $database_password = "abcd1234"; /* 設定資料庫密碼 */ $database_port = "3306"; /* 設定資料庫連線的PORT */ $database_ssl = false; Step 10. 設定防火牆開啓MySQL 資料庫通訊PORT(已用安裝參考二把這台的防火牆關閉,步驟可免)。 [root@localhost cacti]# vim /etc/sysconfig/iptables -A RH-Firewall-1-INPUT -m state –state NEW -m tcp -p tcp –dport 3306 -j ACCEPT Step 11. 重新啓動防火牆服務(也免做這步驟)。 [root@localhost cacti]# service iptables restart Step 12. 修改rra 與log 資料夾擁有者。 [root@localhost cacti]# chown -R root.root rra/ log/ Step 13. 設定Cacti 的排程設定。 yum安裝cacti 已自動載入設定 [root@cacti cacti]# vi /etc/cron.d/cacti */5 * * * * cacti php /var/www/cacti/poller.php &>/dev/null 給網頁目錄權線 [root@cacti rra]# chown -R cacti.root /var/www/cacti/ 完成Cacti 安裝進入首次使用設定畫面。 開放http目錄權限 [root@Monitor ~]# vi /etc/httpd/conf.d/cacti.conf Alias /cacti/ /var/www/cacti/ <Directory /var/www/cacti/> DirectoryIndex index.php Options -Indexes AllowOverride all order deny,allow deny from all allow from 127.0.0.1 10.10.10.0/24 AddType application/x-httpd-php .php php_flag magic_quotes_gpc on php_flag track_vars on </Directory> [root@Monitor ~]# /etc/init.d/httpd restart ============ 啟動HTTPD出錯誤訊息 Performing sanity check on apache22 configuration: 查了許久,終於發現問題了 解決方法: =============== Step 1. 連結http://10.10.10.25/cacti/ 連線Cacti 系統,並開始第一次使用設定。 Step 2. 設定安裝的類別,完成按下Next>>。 Step 3. 系統設定資訊不用去修改,就是使用目前的預設資訊即可。 Step 4. 輸入第一次登入的帳號密碼,Cacti 系統預設是admin/admin。 Step 5. 完成第一次登入之後Cacti 系統會強置要求你修改密碼。 Step 6. Cacti 系統畫面,看到這邊表示已經安裝成功。 Cacti 是使用SNMP 的服務收集Cilent 端回覆的系統資訊,再將所獲得的系統資訊轉化成圖表跟系統狀態狀態資訊,完成了Cacti 的安裝還要設定好SNMP 的服務才可以開始收到需要的報表。 設定SNMP 分爲兩個部分,就是Client 端和Server 端兩段,設定的方式不同,但是都不會太困難只要依照指示將設定資訊設定在正確的位置上就可以了。 SNMP Server 端設定。 Step 1. 修改設定檔snmpd.conf。 [root@localhost ~]# vim /etc/snmp/snmpd.conf view systemview included .1.3.6.1.2.1.1 view systemview included .1.3.6.1.2.1.2 /*新增設定值*/ view systemview included .1.3.6.1.2.1.25.1.1 設定的相關資訊。 Step 2. 修改增加SNMP 服務的PORT 服務(防火牆已關可省略)。 [root@localhost ~]# vim /etc/sysconfig/iptables -A RH-Firewall-1-INPUT -m state –state NEW -m udp -p udp –dport 161 -j ACCEPT Step 3. 重新啓動SNMP 服務。 root@localhost ~]# service snmpd restart 以上就完成了Server 端的設定,再來設定Client 端的資訊。 Step 1. 開啓設定檔案修改Client 設定資訊。 [root@localhost ~]# vim /etc/snmp/snmpd.conf Step 2. 設定Server 端的IP 資訊Client 端的設定檔。 這裡我這樣設定: com2sec local localhost public com2sec mynetwork 10.20.0.0/16 public com2sec mynetwork 10.10.0.0/16 public com2sec mynetwork 10.11.0.0/16 public com2sec mynetwork 10.12.0.0/16 public com2sec mynetwork 10.13.0.0/16 public com2sec mynetwork 10.14.0.0/16 public com2sec mynetwork 10.15.0.0/16 public com2sec mynetwork 10.200.0.0/16 public Step 3. 修改group 的資訊。 這裡我這樣設定: group MyRWGroup v1 local group MyRWGroup v2c local group MyRWGroup usm local group MyROGroup v1 mynetwork group MyRWGroup v1 otherv3user Step 4. 修改view 的資訊。 view systemview included .1.3.6.1.2.1.2 view all included .1 80 Step 5. 修改access 資訊。 access MyROGroup "" any noauth exact all none none access MyRWGroup "" any noauth exact all all none Step 6. 在設定檔的最後面加上設定Client 回傳硬碟資訊。 disk / 10000 disk /dev/shm 10000 Step 7. 完成設定重新啓動SNMP 服務。 [root@localhost ~]# service snmpd restart Step 8. 開啓防火牆SNMP 服務的PORT(已關防火牆)。 [root@localhost ~]# vim /etc/sysconfig/iptables -A RH-Firewall-1-INPUT -m state –state NEW -m udp -p udp –dport 161 -j ACCEPT Step 9. 重新啓動防火牆服務(已關防火牆)。 [root@localhost ~]# service iptables restart 建立監控圖表 Cacti 有提供一個最基本監控系統需要的資訊,設定的步驟還算簡單。 Step 1. 設定設備資訊,點選Console->Device。 Step 2. 選擇Add 增加新的設備資訊。 Step 3.在Description 輸入主機的名稱,Hostname 輸入主機的IP,HostTemplate選擇ucd/net SNMP Host,Down Device Detection 選擇Ping and SNMP 完成這幾個項目的設定再按下Create 按鈕產生新的主機。 加入Windows 監控: 安裝Windows SNMP服務: 打開Control Panel、Add or Remove Programs、Add/Remove Windows Components、Management and Monitoring Tools 、Details、Simple Network Management Protocol開始安裝。 設定Windows SNMP服務: 我的電腦按右鍵 => 管理 => 服務 => 找到 “SNMP服務” 按右鍵選 “內容” 設定安全性如下 Ip列表內的主機才可抓到此台WINDOWS SNMP資料。 連入 Cacti 管理頁面新增Windows 監控主機 設定要監控的選項,這圖要監控Logged in Users與 Processes狀況 這圖要監控網路、處理器資訊、硬碟使用狀況 建立監控圖 建立好的圖表選項會反灰 剛建好的主機 DC1 建立Windows 專用根目錄 加入DC1到Windows 根目錄下: 查看DC1狀態 |
||||||
|
Copyright © 2026 No Money No Honey - All Rights Reserved |
||||||





























































近期留言